Texture for Loopy Academy
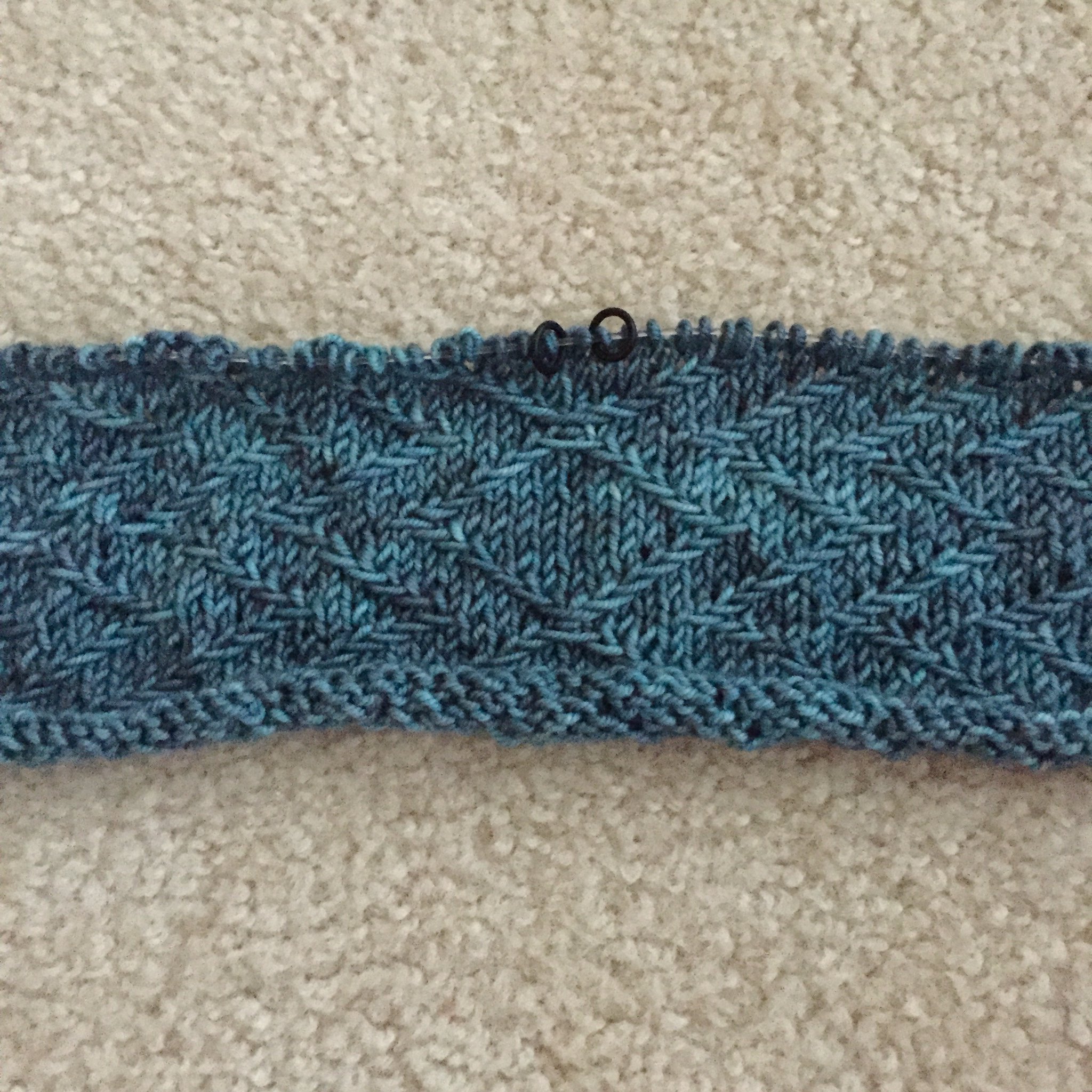
I’ve been working along on my Texture project for Loopy Academy. This is the center of the shawl (Glace Bay) and you can see the pattern much better now. The cast on edge is rolling more than I really want it to. Unless I’ve missed something, there isn’t an edging on this edge, but I might add something to help it not roll. I’ll decide at the end when I can see what’s going on in the finished shawl.
I’ve got a feel for the pattern now and it really is easy, assuming you can reliably count to four. Usually four isn’t too much trouble but there was a spot last night that didn’t work out quite right, so I had to tink* back. It helps that you can see the pattern taking shape on right side rows. On wrong side rows, I tend to peek every so often to make sure things are looking as they should. Unfortunately, I had the problem on a right side row. Typical!
*Tink is knit backwards. It’s a much slower undoing than frogging (where you rippit, rippit).
I’ve got a feel for the pattern now and it really is easy, assuming you can reliably count to four. Usually four isn’t too much trouble but there was a spot last night that didn’t work out quite right, so I had to tink* back. It helps that you can see the pattern taking shape on right side rows. On wrong side rows, I tend to peek every so often to make sure things are looking as they should. Unfortunately, I had the problem on a right side row. Typical!
*Tink is knit backwards. It’s a much slower undoing than frogging (where you rippit, rippit).
Labels: Loopy Academy, shawls











0 Comments:
Post a Comment
<< Home