A Pink Lemon First!
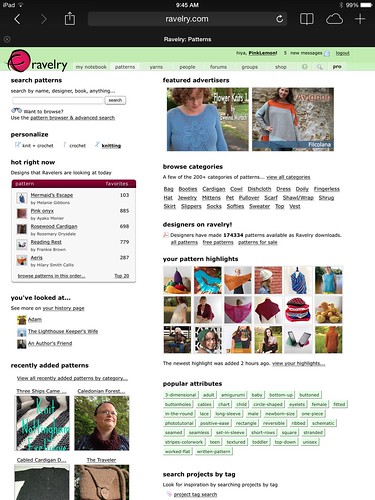
This weekend, thanks to Mermaid’s Escape, I was on the Hot Right Now list on Ravelry! Even more exciting, it was number one! This was the first time one of my patterns has been on Hot Right Now! Thanks so much! (For Non-Ravelers, it’s on the left, about halfway down, in the box.)
Labels: random











2 Comments:
Congratulations. That's what hard work and talent will do for you.
That's pretty cool. Congratulations!
Post a Comment
<< Home